Fragment lifecycle | Android Developers
Each Fragment instance has
its own lifecycle. When a user navigates and interacts with your app, your
fragments transition through various states in their lifecycle as they are
added, removed, and enter or exit the screen.
To manage lifecycle, Fragment implements
LifecycleOwner, exposing
a Lifecycle object that
you can access through the
getLifecycle()
method.
Each possible Lifecycle state is represented in the
Lifecycle.State enum.
By building
Fragmenton top ofLifecycle, you can use the techniques
and classes available for
Handling Lifecycles with Lifecycle-Aware Components.
For example, you might display the device’s location on the screen
using a lifecycle-aware component. This component could automatically
start listening when the fragment becomes active and stop when the
fragment moves to an inactive state.Bạn đang đọc: Fragment lifecycle | Android Developers
As an alternative to using a
LifecycleObserver, the
Fragmentclass includes callback methods that correspond to each of the
changes in a fragment’s lifecycle. These include
onCreate(),
onStart(),
onResume(),
onPause(),
onStop(), and
onDestroy().A fragment’s view has a separate
Lifecyclethat is managed independently
from that of the fragment’sLifecycle. Fragments maintain a
LifecycleOwner
for their view, which can be accessed using
getViewLifecycleOwner()
or
getViewLifecycleOwnerLiveData().
Having access to the view’sLifecycleis useful for situations
where a Lifecycle-aware component should only perform work while a
fragment’s view exists, such as observing
LiveDatathat is only meant
to be displayed on the screen.This topic discusses the
Fragmentlifecycle in detail, explaining some
of the rules that determine a fragment’s lifecycle state and showing the
relationship between theLifecyclestates and the fragment
lifecycle callbacks.Mục Chính
Fragments and the fragment manager
When a fragment is instantiated, it begins in the
INITIALIZED
state. For a fragment to transition through the rest of its lifecycle, it
must be added to a
FragmentManager. The
FragmentManageris responsible for determining what state its fragment
should be in and then moving them into that state.Beyond the fragment lifecycle,
FragmentManageris also responsible for
attaching fragments to their host activity and detaching them when the
fragment is no longer in use. TheFragmentclass has two callback
methods,onAttach()andonDetach(), that you can override to perform
work when either of these events occur.The
onAttach()callback is invoked when the fragment has been added to a
FragmentManagerand is attached to its host activity. At this point, the
fragment is active, and theFragmentManageris managing its lifecycle
state. At this point,FragmentManagermethods such as
findFragmentById()
return this fragment.
onAttach()is always called before any Lifecycle state changes.The
onDetach()callback is invoked when the fragment has been removed
from aFragmentManagerand is detached from its host activity. The
fragment is no longer active and can no longer be retrieved using
findFragmentById().
onDetach()is always called after any Lifecycle state changes.Note that these callbacks are unrelated to the
FragmentTransaction
methods
attach()
and
detach().
For more information on these methods, see
Fragment transactions.Caution:
Avoid reusing
Fragmentinstances after they are removed from the
FragmentManager. While the fragment handles its own internal state cleanup,
you might inadvertently carry over your own state into the reused instance.Fragment lifecycle states and callbacks
When determining a fragment’s lifecycle state,
FragmentManagerconsiders
the following:
- A fragment’s maximum state is determined by its
FragmentManager. A
fragment cannot progress beyond the state of itsFragmentManager.- As part of a
FragmentTransaction, you can set a maximum lifecycle state
on a fragment using
setMaxLifecycle().- A fragment’s lifecycle state can never be greater than its parent. For
example, a parent fragment or activity must be started before its child
fragments. Likewise, child fragments must be stopped before their parent
fragment or activity.Caution:
tag to add a fragment using XML, as
thetag allows a fragment to move beyond the state of its
FragmentManager. Instead, always useAvoid using thetag to add a fragment using XML, as thetag allows a fragment to move beyond the state of its. Instead, always use
FragmentContainerViewfor adding a fragment using XML.
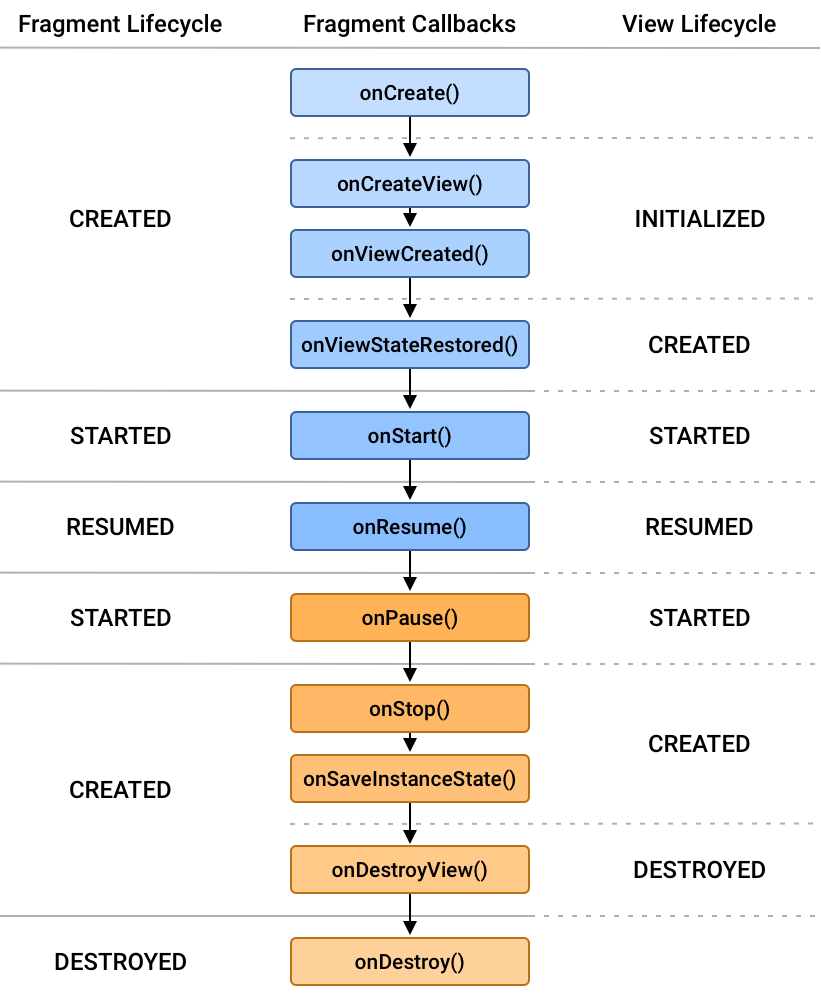
Figure 1. FragmentLifecyclestates
and their relation to both the fragment’s lifecycle callbacks and the
fragment’s viewLifecycle.Figure 1 shows each of the fragment’s
Lifecyclestates and how they
relate to both the fragment’s lifecycle callbacks and the fragment’s
viewLifecycle.As a fragment progresses through its lifecycle, it moves upward and
downward through its states. For example, a fragment that is added
to the top of the back stack moves upward fromCREATEDto
STARTEDtoRESUMED. Conversely, when a fragment is popped off of
the back stack, it moves downward through those states, going from
RESUMEDtoSTARTEDtoCREATEDand finallyDESTROYED.Upward state transitions
When moving upward through its lifecycle states, a fragment first calls
the associated lifecycle callback for its new state. Once this callback
is finished, the relevant
Lifecycle.Eventis
emitted to observers by the fragment’sLifecycle, followed by the
fragment’s viewLifecycle, if it has been instantiated.Fragment CREATED
When your fragment reaches the
CREATEDstate, it has been added to
aFragmentManagerand the
onAttach()
method has already been called.This would be the appropriate place to restore any saved state
associated with the fragment itself through the fragment’s
SavedStateRegistry.
Note that the fragment’s view has not been created at this time, and
any state associated with the fragment’s view should be restored only
after the view has been created.This transition invokes the
onCreate()
callback. The callback also receives asavedInstanceState
Bundleargument containing any state
previously saved by
onSaveInstanceState().
Note thatsavedInstanceStatehas anullvalue the first time the
fragment is created, but it is always non-null for subsequent
recreations, even if you do not overrideonSaveInstanceState(). See
Saving state with fragments for more
details.Fragment CREATED and View INITIALIZED
The fragment’s view
Lifecycleis created only when yourFragment
provides a validViewinstance. In
most cases, you can use the
fragment constructors
that take a@LayoutId, which automatically inflates the view at the
appropriate time. You can also override
onCreateView()
to programmatically inflate or create your fragment’s view.If and only if your fragment’s view is instantiated with a non-null
View, thatViewis set on the fragment and can be retrieved using
getView(). The
getViewLifecycleOwnerLiveData()
is then updated with the newly
INITIALIZED
LifecycleOwner
corresponding with the fragment’s view. The
onViewCreated()
lifecycle callback is also called at this time.This is the appropriate place to set up the initial state of your view,
to start observingLiveData
instances whose callbacks update the fragment’s view, and to set up
adapters on any
RecyclerViewor
ViewPager2instances
in your fragment’s view.Fragment and View CREATED
After the fragment’s view has been created, the previous view state, if any,
is restored, and the view’sLifecycleis then moved into the
CREATEDstate. The view lifecycle owner also emits the
ON_CREATEevent
to its observers. Here you should restore any additional state associated
with the fragment’s view.This transition also invokes the
onViewStateRestored()
callback.Fragment and View STARTED
It is strongly recommended to tie
Lifecycle-aware components to
theSTARTEDstate of a fragment, as this state guarantees that the
fragment’s view is available, if one was created, and that it is safe
to perform aFragmentTransactionon the childFragmentManager
of the fragment. If the fragment’s view is non-null, the fragment’s
viewLifecycleis moved toSTARTEDimmediately after the fragment’s
Lifecycleis moved toSTARTED.When the fragment becomes
STARTED, the
onStart()callback
is invoked.Note:
Lifecycleof offscreen fragments toSTARTED.Components such as
ViewPager2set the maximumof offscreen fragments toFragment and View RESUMED
When the fragment is visible, all
Animatorand
Transitioneffects have
finished, and the fragment is ready for user interaction. The fragment’s
Lifecyclemoves to theRESUMEDstate, and the
onResume()
callback is invoked.The transition to
RESUMEDis the appropriate signal to indicate that
the user is now able to interact with your fragment. Fragments that are
notRESUMEDshould not manually set focus on their views or attempt
to handle input method visibility.Downward state transitions
When a fragment moves downward to a lower lifecycle state, the
relevantLifecycle.Event
is emitted to observers by the fragment’s viewLifecycle, if instantiated,
followed by the fragment’sLifecycle. After a fragment’s lifecycle event
is emitted, the fragment calls the associated lifecycle callback.Fragment and View STARTED
As the user begins to leave the fragment, and while the fragment is still
visible, theLifecycles for the fragment and for its view are moved back
to theSTARTEDstate and emit the
ON_PAUSEevent
to their observers. The fragment then invokes its
onPause()callback.Fragment and View CREATED
Once the fragment is no longer visible, the
Lifecycles for the fragment
and for its view are moved into theCREATEDstate and emit the
ON_STOPevent
to their observers. This state transition is triggered not only by the
parent activity or fragment being stopped, but also by the saving of
state by the parent activity or fragment. This behavior guarantees that
theON_STOPevent is invoked before the fragment’s state is saved. This
makes theON_STOPevent the last point where it is safe to perform a
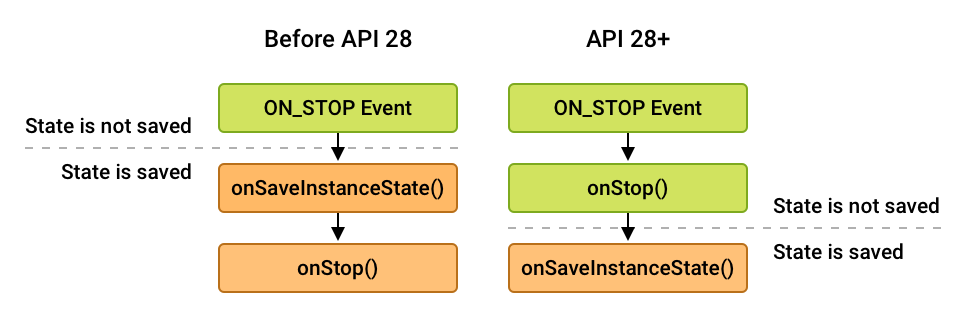
FragmentTransactionon the childFragmentManager.As shown in figure 2, the ordering of the
onStop()callback
and the saving of the state withonSaveInstanceState()differs based on API
level. For all API levels prior to API 28,onSaveInstanceState()is invoked
beforeonStop().
For API levels 28 and higher, the calling order is reversed.

Figure 2. Calling order differences for
onStop()and
onSaveInstanceState().Fragment CREATED and View DESTROYED
After all of the exit
animations and transitions have
completed, and the fragment’s view has been detached from the window, the
fragment’s viewLifecycleis moved into theDESTROYEDstate and emits
theON_DESTROY
event to its observers. The fragment then invokes its
onDestroyView()
callback. At this point, the fragment’s view has reached the end of its
lifecycle and
getViewLifecycleOwnerLiveData()
returns anullvalue.At this point, all references to the fragment’s view should be removed, allowing the fragment’s view to be garbage collected .
Fragment DESTROYED
If the fragment is removed, or if the
FragmentManageris destroyed,
the fragment’sLifecycleis moved into theDESTROYEDstate and sends the
ON_DESTROY
event to its observers. The fragment then invokes its
onDestroy()
callback. At this point, the fragment has reached the end of its lifecycle.
Additional resources
For more information related to the fragment lifecycle, see the following additional resources .
Guides
Blogs
Source: https://thomaygiat.com
Category : Ứng Dụng


10 Cách khắc phục tủ lạnh Hitachi báo lỗi F1-04 chuẩn an toàn
Mục Chính10 Cách khắc phục tủ lạnh Hitachi báo lỗi F1-04 chuẩn an toànMã Lỗi F1-04 Trên Tủ Lạnh Hitachi Là Gì?10 Bước Sửa Mã…

Tủ lạnh Hitachi Nhật Nội Địa 110V báo lỗi F1-02 Là Bị Sao?
Mục ChínhTủ lạnh Hitachi Nhật Nội Địa 110V báo lỗi F1-02 Là Bị Sao?Nguyên nhân mã lỗi F1-02 trên tủ lạnh HitachiĐộ lạnh không đủCách…

Thợ sửa mã lỗi F1-01 trên tủ lạnh Hitachi Inverter tốt nhất hiện nay
Mục ChínhThợ sửa mã lỗi F1-01 trên tủ lạnh Hitachi Inverter tốt nhất hiện nayMã Lỗi F1-01 trên Tủ Lạnh Hitachi là gì?Các Bước Tự…

Đèn đỏ trên tủ lạnh Hitachi nhấp nháy 18 lần là bị sao?
Mục ChínhĐèn đỏ trên tủ lạnh Hitachi nhấp nháy 18 lần là bị sao?Lỗi F0-18 Là Gì? Nguyên Nhân Gây Ra Lỗi F0-18Tủ Lạnh Hitachi…

Cách check mã lỗi điều hòa Carrier từng bước sửa chữa
Mục ChínhCách check mã lỗi điều hòa Carrier từng bước sửa chữa1. Tìm Hiểu Về Các Mã Lỗi Trên Điều Hòa Carrier2. Cách Tự Sửa…

Nguyên nhân tủ lạnh Hitachi báo lỗi F0-17 và cách khắc phục
Mục ChínhNguyên nhân tủ lạnh Hitachi báo lỗi F0-17 và cách khắc phục1. Lỗi F017 trên tủ lạnh Hitachi là gì?2. Nguyên nhân gây ra…
![Thợ Sửa Máy Giặt [ Tìm Thợ Sửa Máy Giặt Ở Đây ]](https://thomaygiat.com/wp-content/uploads/sua-may-giat-lg-tai-nha-1.jpg)