Develop a UI with Views | Android Studio | Android Developers
The Layout Editor enables you to quickly build View-based layouts by dragging
UI elements into a visual design editor instead of writing layout XML.
The design editor can preview your layout on different Android devices and
versions, and you can dynamically resize the layout to be sure it works properly
on different screen sizes.
The Layout Editor is especially powerful when
building a layout with ConstraintLayout.
This page provides an overview of the Layout Editor. To learn more about layout
fundamentals, see Layouts.Mục Chính
- Introduction to the Layout Editor
- Change the preview appearance
- Create a new layout
- Use layout variants to optimize for different screens
- Convert a view or layout
- Find items in the Palette
- Open documentation from the Palette
- Add views to your layout
- Edit view attributes
- Add sample data to your view
- Show layout warnings and errors
- Download fonts and apply them to text
Introduction to the Layout Editor
The Layout Editor appears when you open an XML layout file .
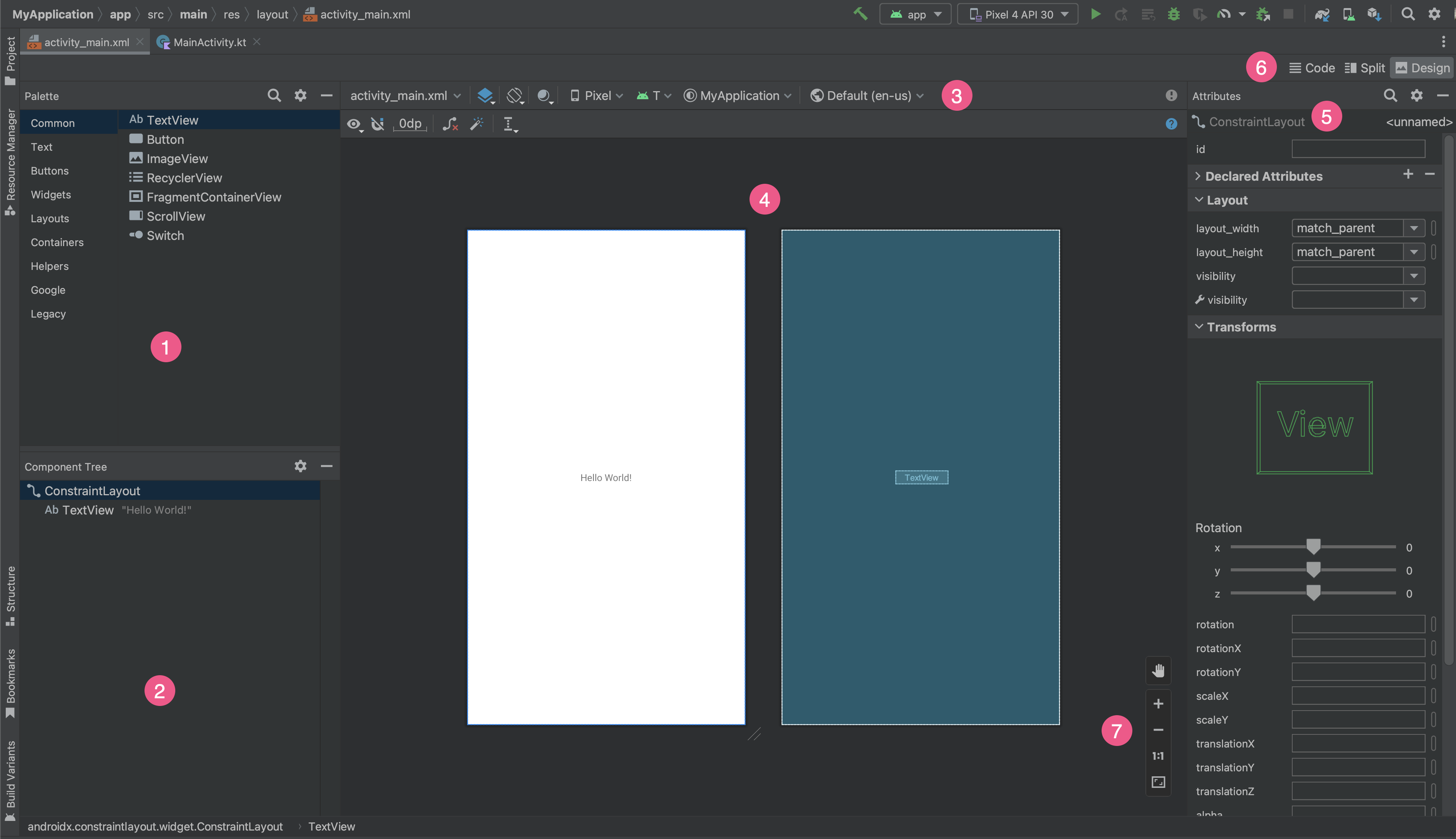
Figure 1. The Layout Editor.
- Palette: contains various views and view groups that you can drag into
your layout.- Component Tree: shows the hierarchy of components in your layout.
- Toolbar: has buttons that configure your layout appearance in the
editor and change layout attributes.- Design editor: lets you edit your layout in Design view, Blueprint view, or both.
- Attributes: has controls for the selected view’s attributes.
- View mode: lets you view your layout in either Code
, Split
, or Design
modes. Split mode shows the
Code and Design windows at the same time.- Zoom and pan controls: control the preview size and position within the
editor.When you open an XML layout file, the design editor opens by default, as shown
in figure 1. To edit the layout XML in the text editor, click the Code
button in the top-right corner of the window. Note that
the Palette, Component Tree, and Attributes panels are not
available while editing your layout in Code view.Tip: To switch between design and text editors, press
Alt(Controlon macOS) plusShiftand the right or left arrow key.Change the preview appearance
The buttons in the top row of the design editor let you configure the appearance of your layout in the editor .
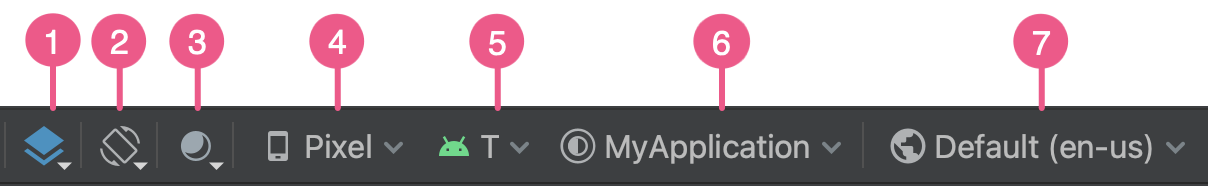
Figure 2. Buttons in the
Layout Editor toolbar that configure the layout appearance.
- Design and Blueprint: Select how you want to view your layout in the
editor. You can also pressBto cycle through these view types.
- Choose Design to see a rendered preview of your layout.
- Choose Blueprint to see only outlines for each view.
- Choose Design + Blueprint to see both views side by side.
- Screen orientation and layout variants: Choose between landscape or
portrait screen orientation or choose other screen modes that your app
provides alternative layouts for, such as night mode. This menu also
contains commands for creating a new layout variant,
as described in a section on this page.
You can also press the letterOon your keyboard to change orientation.System UI Mode: If you’ve enabled
dynamic color
in your app, switch wallpapers and see how your layouts react to different
users chosen wallpaper. Note that you must first change the theme to a
Material dynamic color theme, then change the wallpaper.Device type and size: Select the device type (phone/tablet, Android TV,
or Wear OS) and screen configuration (size and density). You can select from
several pre-configured device types and your own AVD definitions, and you can
create a new AVD by selecting Add Device Definition from the list, as
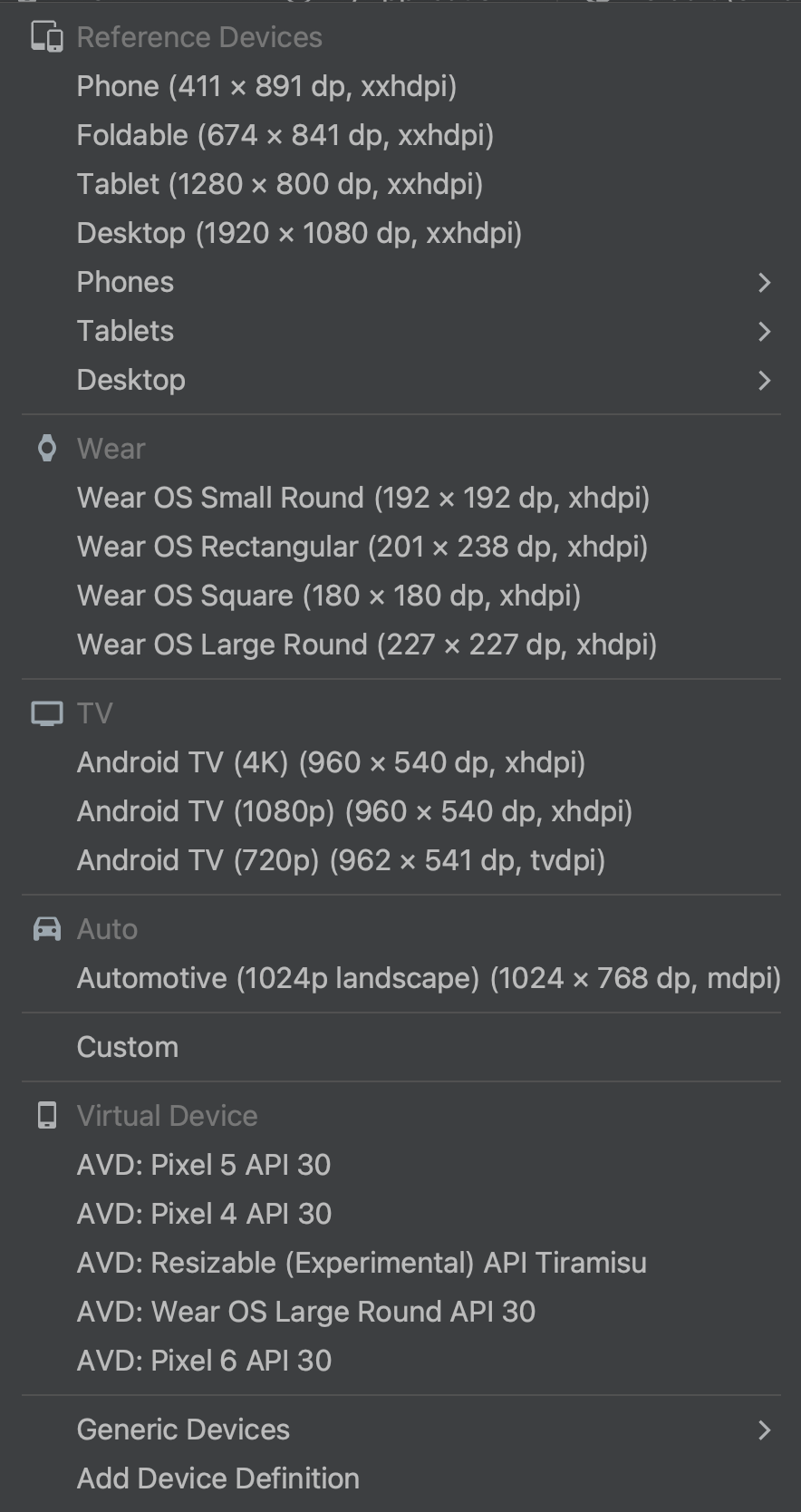
shown in figure 3.
- To resize the device, drag the bottom-right corner of the layout.
- Press
Dto cycle through the device list.Testing your layout against the Reference Devices in this menu helps your
app scale well to layout states on real devices.
Figure 3.
The device list showing Reference Devices.API version: Select the version of Android to preview your
layout. The list of available Android versions depends on which SDK platform
versions you have installed using SDK Manager.App theme: Select which UI theme to apply to the preview. This
works only for supported layout styles, so many themes in this list result in
an error.Language: Select the language to show for your UI strings. This list
displays only the languages available in your string resources. If you’d like
to edit your translations, click Edit Translations from the
menu. For more information on working with translations, see Localize the UI
with Translations Editor.Note:
Unless you add a new layout file from Layout
Variants, these configurations don’t affect your app’s
code or manifest. They affect only the layout preview.Create a new layout
When adding a new layout for your app, first create a default layout file in
your project’s defaultlayout/directory so that it applies to all device
configurations. Once you have a default layout, you can
create layout variations, as described in a section on this
page, for specific device configurations, such as for large screens.You can create a new layout in one of the following ways :
- In the Project window, click the module you want to add a
layout to.- In the main menu, select File > New > XML > Layout XML File.
- In the dialog that appears, provide the filename, the root layout tag, and
the source set where the layout belongs.- Click Finish to create the layout.
Use the Project view
- Choose the Project view from within the Project window.
- Right-click the layout directory where you’d like to add the layout.
- In the context menu that appears, click New > Layout Resource File.
Use the Android view
- Choose the Android view from within the Project window.
- Right-click the
layoutfolder.- In the context menu that appears, select New > Layout Resource File.
Use the Resource Manager
- In the Resource Manager, select the
Layout tab.- Click the
+button, and then click Layout Resource File.Use layout variants to optimize for different screens
A layout variant is an alternative version of an existing layout that is optimized for a certain màn hình hiển thị size or orientation .
Use a suggested layout variant
Android Studio includes common layout variants that you can use in your project. To use a suggested layout variant, do the following :
- Open your original layout file.
- Click the Design
icon in the top-right corner of the window.
- Click Orientation for Preview
() in the toolbar.
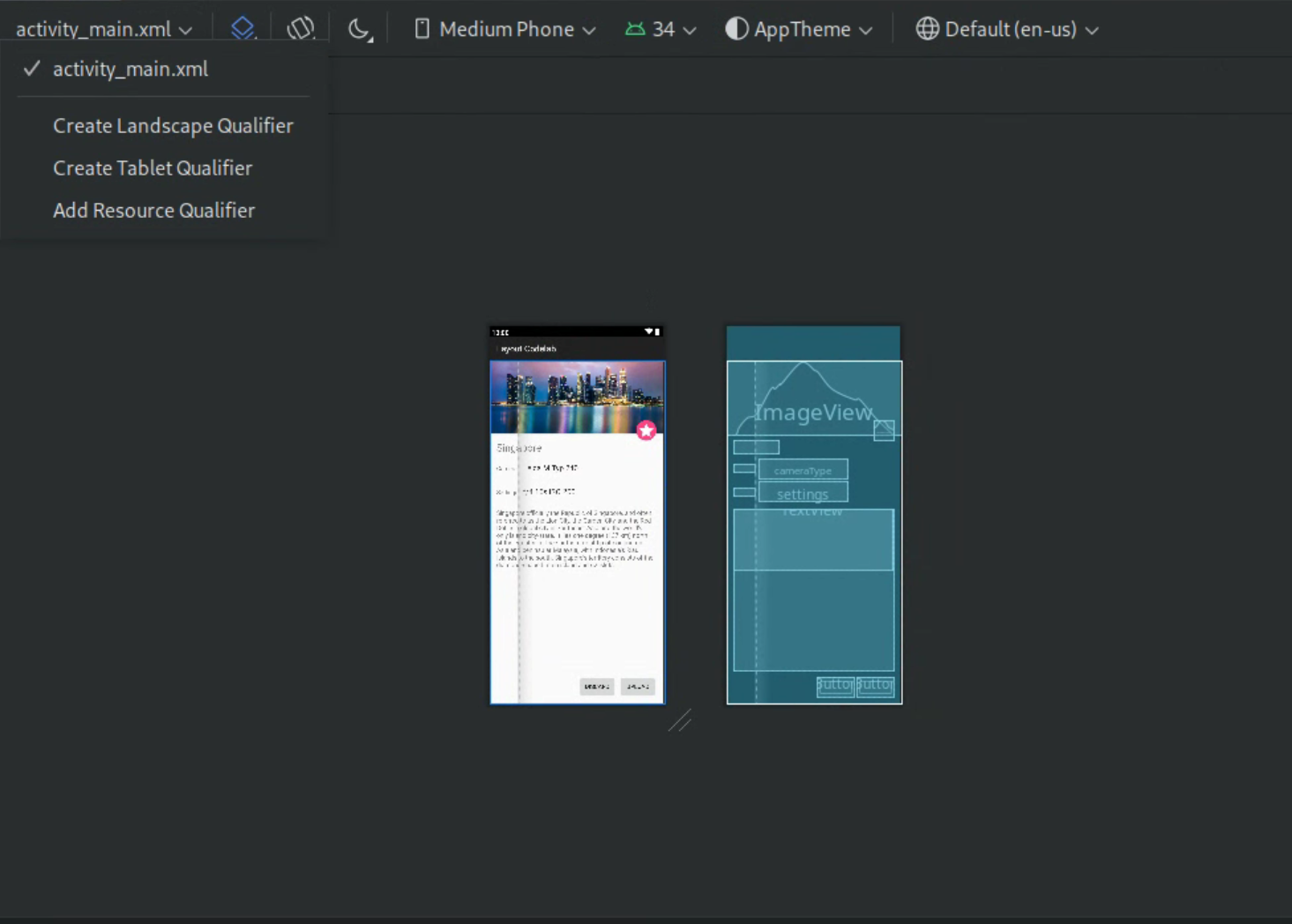
In the list, shown in figure 4, select a suggested variant, such as
Create Landscape Qualifier.
Figure 4.The Create Qualifiers list.Create your own layout variant
If you’d like to create your own layout variant, do the following :
- Open your original layout file.
- Click the Design
icon in the top-right corner of the window.
- Click Orientation for Preview
in the toolbar.
- In the list, select Add Resource Qualifier.
- In the dialog that appears, define the resource qualifiers for the variant :
- Select a qualifier from the Available qualifiers list.
- Click the Add
button.
- Repeat this step to add other qualifiers as needed.
Once you’ve added all of your qualifiers, click OK.
When you have multiple variations of the same layout, you can switch between
them by clicking Layout Variants
and choosing from the list that appears.For more information about how to create layouts for different screens, see Support different màn hình hiển thị sizes .
Convert a view or layout
You can convert a view to another kind of view, and you can convert a layout
to another kind of layout:
- Click the Design button in the top-right corner of the editor window.
- In the Component Tree, right-click the view or layout, and then click
Convert view.- In the dialog that appears, choose the new type of view or layout, and then
click Apply.Convert a layout to ConstraintLayout
For improved layout performance, convert older layouts to
ConstraintLayout.
ConstraintLayoutuses a constraint-based layout system that lets you
build most layouts without any nested view groups.To convert an existing layout to a
ConstraintLayout, do the following:
- Open an existing layout in Android Studio.
- Click the Design
icon
in the top-right corner of the editor window.- In the Component Tree, right-click the layout, and then click
Convertyour-layout-typeto ConstraintLayout.To learn more about
ConstraintLayout, see
Build a Responsive UI with ConstraintLayout.Find items in the Palette
To search for a view or view group by name in the Palette, click the
Search
button at the top of the palette. Alternatively, you can type the name of the
item whenever the Palette window has focus.In the Palette, you can find frequently used items in the Common
category. To add an item to this category, right-click a view or view
group in the Palette and then click Favorite in the context menu.Open documentation from the Palette
To open the Android Developers reference documentation for a view or view group,
select the UI element in the Palette and pressShift+F1.To view Material Guidelines documentation for a view or view group, right-click
the UI element in the Palette and select Material Guidelines from the
context menu. If no specific entry exists for the item, then the command opens
the homepage of the Material Guidelines
documentation.Add views to your layout
To start building your layout, drag views and view groups from the
Palette into the design editor. As you place a view in the layout, the
editor displays information about the view’s relationship with the rest of the
layout.If you are using
ConstraintLayout, you can
automatically create constraints
using the Infer Constraints and Autoconnect features.Edit view attributes
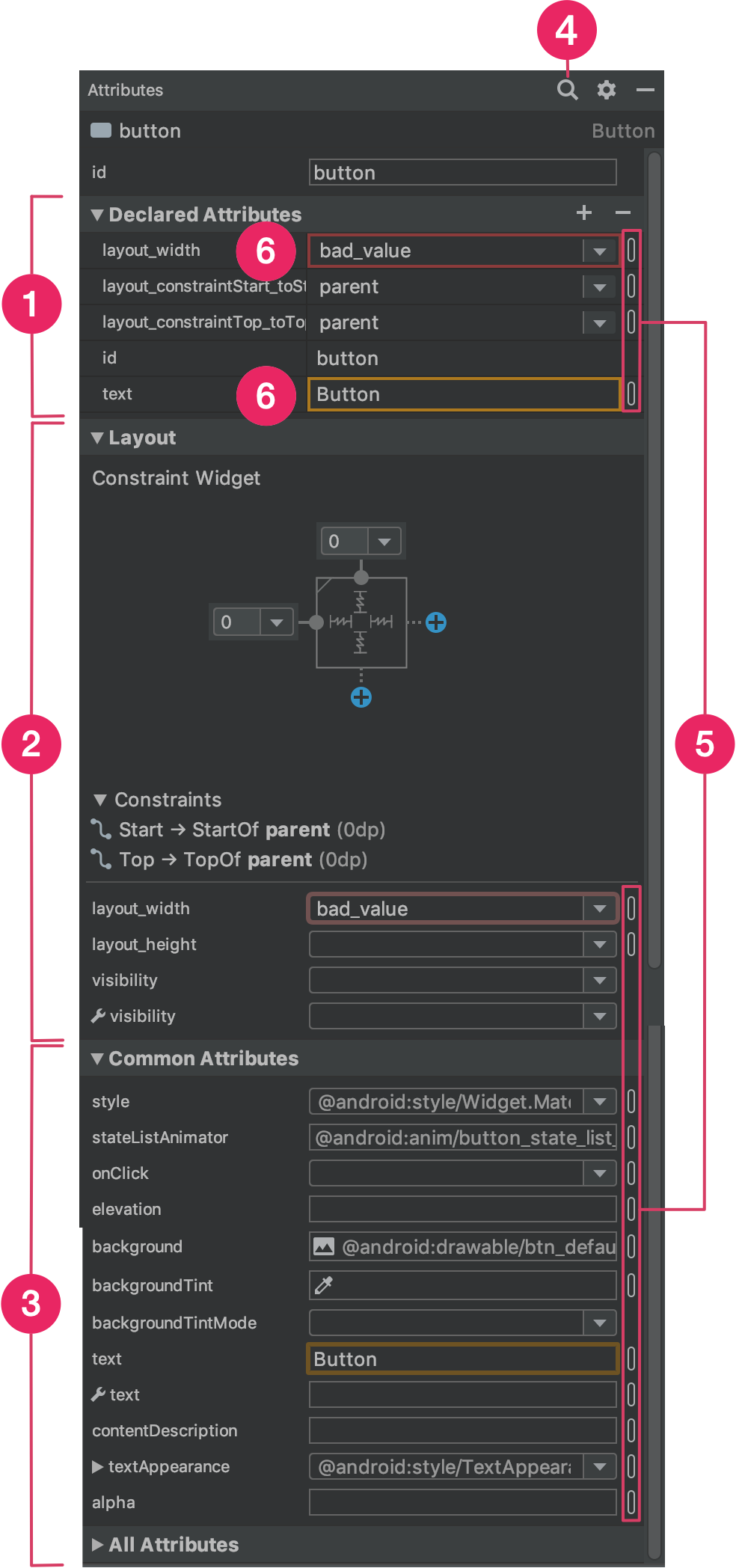
Figure 5. The Attributes
panel.You can edit view attributes from the Attributes panel in the Layout Editor.
This window is available only when the design editor is open,
so view your layout in either Design or Split mode to use it.When you select a view, whether by clicking the view in the Component Tree
or in the design editor, the Attributes panel shows the following, as
indicated in figure 5:
- Declared Attributes: Lists attributes specified in the layout
file. To add an attribute, click the Add
button at the top of the section.- Layout: Contains controls for the width and height of the
view. If the view is in aConstraintLayout, this section also shows
constraint bias and lists the constraints that the view uses. For more
information on controlling the size of views withConstraintLayout, see
Adjust the view size.- Common Attributes: Lists common attributes for the selected
view. To see all available attributes, expand the All Attributes section
at the bottom of the window.- Search: Lets you search for a specific view attribute.
The icons to the right of each attribute value indicate whether the
attribute values are resource references. These indicators are solid
when the value is a resource reference
and empty
when the value is hardcoded to
help you recognize hardcoded values at a glance.Click
indicators in either state to open the Resources dialog, where you
can select a resource reference for the corresponding attribute.- A red highlight around an attribute value indicates an error with the value. For example, an error might indicate an invalid entry for a layout-defining attribute .
An orange highlight indicates a warning for the value. For example, a warning might appear when you use a hardcoded value where a resource reference is expected .Add sample data to your view
Because many Android layouts rely on runtime data, it can be difficult to
visualize the look and feel of a layout while designing your app. You can add
sample preview data to aTextView, an
ImageView, or aRecyclerViewfrom within the Layout Editor.Note:
When you add sample data to a
View, Android Studio makes changes to
your project as though you were using your own data. You can then modify these
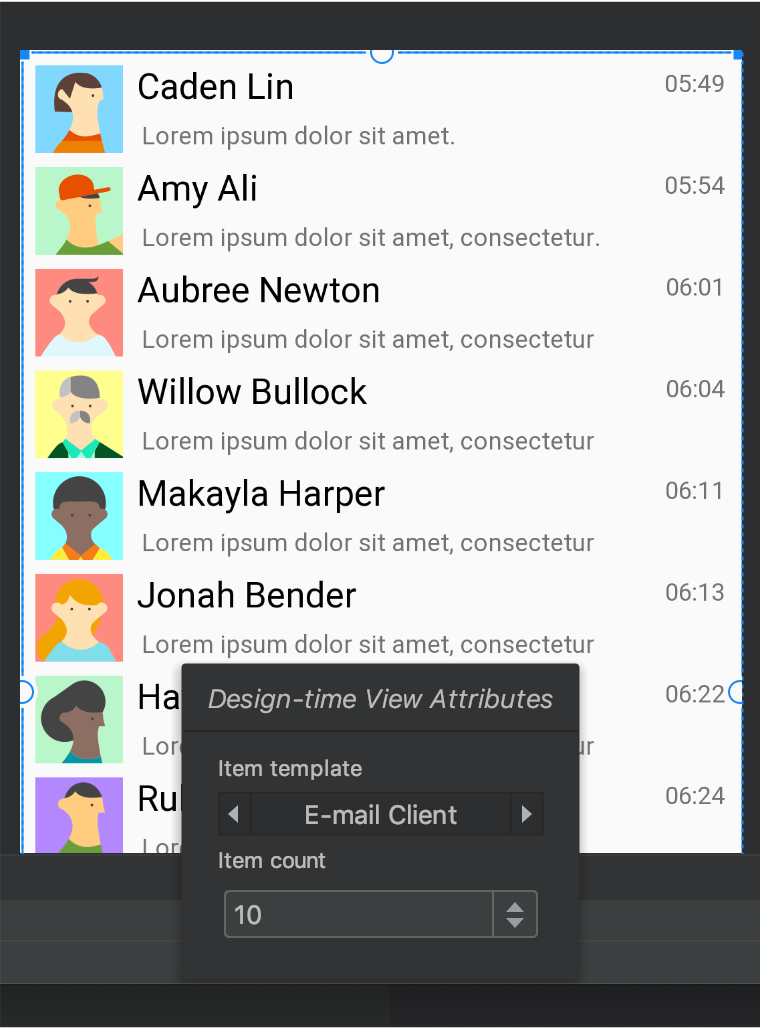
changes as needed.To display the Design-time View Attributes window, right-click one of
these view types and choose Set Sample Data, as shown in figure 6.
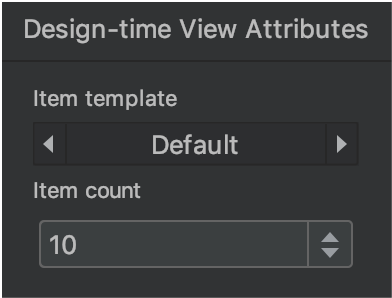
Figure 6. The Design-time
View Attributes
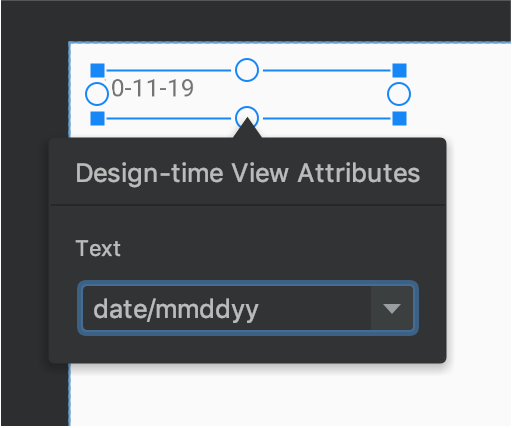
window.For a
TextView, you can choose between different sample text categories. When
using sample text, Android Studio populates thetextattribute of the
TextViewwith your chosen sample data. Note that you can choose sample text
via the Design-time View Attributes window only if thetextattribute is
empty.
Figure 7. ATextView
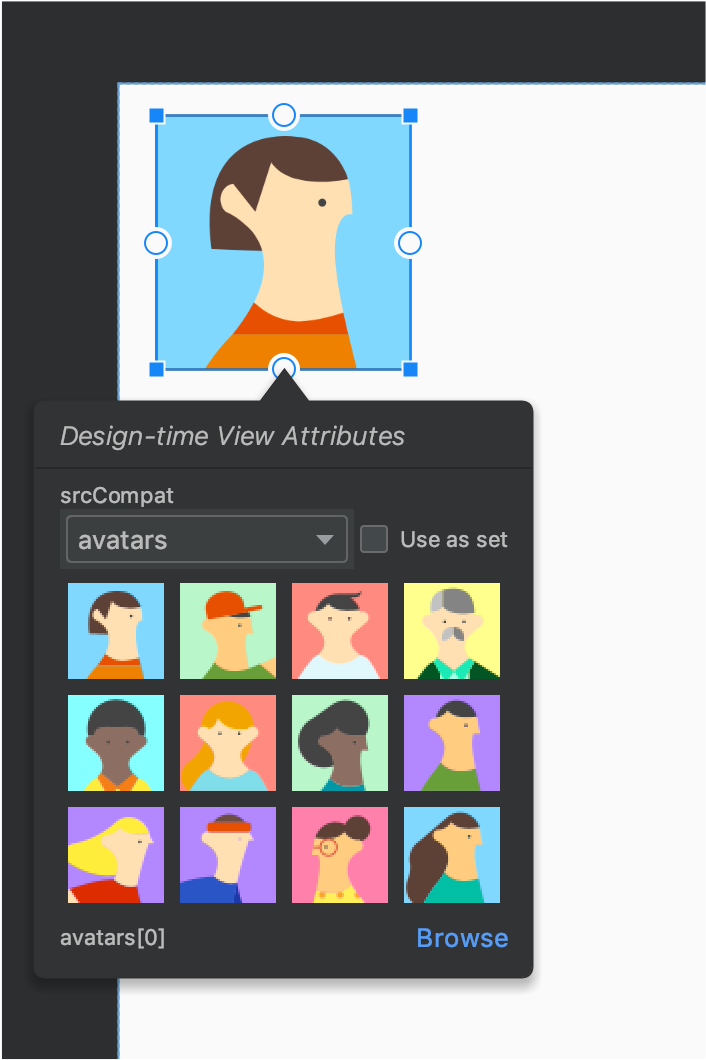
with sample data.For an
ImageView, you can choose between different sample images. When you
choose a sample image, Android Studio populates thetools:srcattribute of the
ImageView(ortools:srcCompatif using AndroidX).
Figure 8. AnImageView
with sample data.For a
RecyclerView, you can choose from a set of templates that contain
sample images and texts. When using these templates, Android Studio adds a file
to yourres/layoutdirectory,recycler_view_item.xml, that contains the
layout for the sample data. Android Studio also adds metadata to the
RecyclerViewto properly display the sample data.Xem thêm: Top 10 phần mềm quay video trên laptop
Figure 9. ARecyclerView
with sample data.Show layout warnings and errors
The Layout Editor notifies you of any layout issues next to the corresponding
view in the Component Tree by using a red circle exclamation icon
for errors or an orange triangle exclamation icon
for warnings. Click the icon to see more details.To see all known issues in a window below the editor, click
Show Warnings and Errors
(
or
)
in the toolbar.
Download fonts and apply them to text
When using Android 8.0 ( API level 26 ) or the Jetpack Core library, you can select from hundreds of fonts by following these steps :
- In the Layout Editor, click the Design
 icon to view your layout in the design
icon to view your layout in the design
editor. - Select a text view.
- In the Attributes panel, expand textAppearance, and then expand the
fontFamily box. - Scroll to the bottom of the list and click More Fonts to open the
Resources dialog. - In the Resources dialog, to select a font, browse the list or type
into the search bar at the top. If you select a font under Downloadable,
then you can either click Create downloadable font to load the font at
runtime as a
downloadable font
or click Add font to project to package the TTF font file in your APK.
The fonts listed under Android are provided by the Android
system, so they don’t need to be downloaded or bundled in your APK. - Click OK to finish.
Source: https://thomaygiat.com
Category : Ứng Dụng


Cùng App Ong Thợ sửa lỗi F1-06 trên tủ lạnh Hitachi từ A-Z
Mục ChínhCùng App Ong Thợ sửa lỗi F1-06 trên tủ lạnh Hitachi từ A-ZLỗi F1-06 là gì?Nguyên nhân gây ra lỗi F1-06Chuyển đổi cảm biến…

10 Cách khắc phục tủ lạnh Hitachi báo lỗi F1-04 chuẩn an toàn
Mục Chính10 Cách khắc phục tủ lạnh Hitachi báo lỗi F1-04 chuẩn an toànMã Lỗi F1-04 Trên Tủ Lạnh Hitachi Là Gì?10 Bước Sửa Mã…

Tủ lạnh Hitachi Nhật Nội Địa 110V báo lỗi F1-02 Là Bị Sao?
Mục ChínhTủ lạnh Hitachi Nhật Nội Địa 110V báo lỗi F1-02 Là Bị Sao?Nguyên nhân mã lỗi F1-02 trên tủ lạnh HitachiĐộ lạnh không đủCách…

Thợ sửa mã lỗi F1-01 trên tủ lạnh Hitachi Inverter tốt nhất hiện nay
Mục ChínhThợ sửa mã lỗi F1-01 trên tủ lạnh Hitachi Inverter tốt nhất hiện nayMã Lỗi F1-01 trên Tủ Lạnh Hitachi là gì?Các Bước Tự…

Đèn đỏ trên tủ lạnh Hitachi nhấp nháy 18 lần là bị sao?
Mục ChínhĐèn đỏ trên tủ lạnh Hitachi nhấp nháy 18 lần là bị sao?Lỗi F0-18 Là Gì? Nguyên Nhân Gây Ra Lỗi F0-18Tủ Lạnh Hitachi…

Cách check mã lỗi điều hòa Carrier từng bước sửa chữa
Mục ChínhCách check mã lỗi điều hòa Carrier từng bước sửa chữa1. Tìm Hiểu Về Các Mã Lỗi Trên Điều Hòa Carrier2. Cách Tự Sửa…
![Thợ Sửa Máy Giặt [ Tìm Thợ Sửa Máy Giặt Ở Đây ]](https://thomaygiat.com/wp-content/uploads/sua-may-giat-lg-tai-nha-1.jpg)