Test your app’s accessibility | App quality | Android Developers
For the best results, use all of the approaches described in this document :
- Manual testing: interact with your app using Android accessibility
services. - Testing using analysis tools: use tools to discover opportunities to
improve your app’s accessibility. - Automated testing: turn on accessibility testing in Espresso and
Robolectric. - User testing: get feedback from people who interact with your app.
Manual testing
Manual testing puts you in the shoes of your user. Android
AccessibilityService
objects change the way your app’s content is presented to the user and how the
user interacts with the content. By interacting with your app using
accessibility services, you can experience your app as your users do.
TalkBack
TalkBack is Android’s built-in screen reader. When TalkBack is on, users can
interact with their Android-powered device without seeing the screen. Users with
visual impairments might rely on TalkBack to use your app.Turn on TalkBack
- Open your device’s Settings app.
- Navigate to Accessibility and select TalkBack.
- At the top of the TalkBack screen, press On/Off to turn on TalkBack.
- In the confirmation dialog, select OK to confirm permissions.
Note:
The first time you enable TalkBack, a tutorial launches. To open the
tutorial again in the future, navigate to
Settings > Accessibility > TalkBack > Settings > Launch TalkBack tutorial.Explore your app with TalkBack
Once TalkBack is on, there are two common ways to navigate :
- Linear navigation: quickly swipe right or left to navigate through
screen elements in sequence. Double-tap anywhere to select the current
screen element.- Explore by tapping: drag your finger over the screen to hear what’s
under your finger. Double-tap anywhere to select the current element.To explore your app with TalkBack, complete these steps :
- Open your app.
- Swipe through each element in sequence.
- As you navigate, look for the following issues :
- Does the spoken feedback for each element convey its content or purpose
appropriately? Learn how to write meaningful
labels.
* Are announcements succinct, or are they needlessly verbose?- Can you complete the main workflows easily?
- Can you reach every element by swiping?
- If alerts or other temporary messages appear, are they read aloud?
For more information and tips, refer to the TalkBack user documentation .
Optional: TalkBack developer settings
TalkBack developer settings make it easier for you to test your app with TalkBack .
To view or change developer settings, complete these steps :
- Open your device’s Settings app.
- Navigate to Accessibility and select TalkBack.
Select Settings > Advanced settings > Developer settings:
- Log output level: select VERBOSE.
- Display speech output: turn on this setting to view TalkBack speech
output on the screen.Switch Access
Switch Access lets users interact with Android-powered devices using a switch instead of the touch màn hình hiển thị. There are several kinds of switches : assistive technology devices such as those sold by AbleNet, Enabling Devices, RJ Cooper, or Tecla * ; external keyboard keys ; or buttons. This service can be helpful for users with motor impairments .
* Google doesn’t endorse these companies or their products .Turn on Switch Access
One way to configure Switch Access is with two switches. One switch is designated as the ” Next ” switch and moves focus around the màn hình hiển thị, and a second ” Select ” switch selects the focused element. To use this two-switch method, you can use any pair of hardware keys .
Note: Your experience with Switch Access might vary, depending on
the tools and software you use.
- If you use an external switch, such as a keyboard, there are additional
setup steps. For example, you need to re-enable the soft keyboard. For
more information, refer to the
Switch
Access user documentation.- If you’re using TalkBack 5.1 or later, a setup wizard is available to
configure Switch Access. To use this wizard instead of the following
steps, go to Settings > Accessibility > Switch Access > Settings > Open
Switch Access setup.To set up Switch Access using the volume down key as the ” Next ” switch and the volume up key as the ” Select ” switch, complete the following steps :
- Make sure TalkBack is turned off.
- Open your device’s Settings app.
- Navigate to Accessibility and select Switch Access, then select
Settings.- On the Switch Access Preferences screen, make sure Auto-scan is off.
- Use the volume down key as your ” Next ” switch :
- Tap Assign Keys for Scanning > Next.
- When the dialog opens, press the volume down key. The dialog shows
KEYCODE_VOLUME_DOWN.- Tap OK to confirm and exit the dialog.
- Use the volume up key as your ” Select ” switch :
- Tap Select.
- When the dialog opens, press the volume up key. The dialog shows
KEYCODE_VOLUME_UP.- Tap OK to confirm and exit the dialog.
- Return to Switch Access Preferences by tapping the back button .
Optional: If you’re using TalkBack 5.1 or later, you can select
Spoken feedback to turn on spoken feedback.- Return to the main Switch Access màn hình hiển thị by tapping the back button .
At the top of the Switch Access screen, press On/Off to turn on Switch
Access.In the confirmation dialog, select OK to confirm permissions.
Explore your app using Switch Access
To explore your app with Switch Access, complete these steps :
- Open your app.
- Start scanning by pressing your “Next” key (the volume down button).
- Continue pressing “Next” until you reach the item you want to select.
- Select the highlighted item by pressing your “Select” key (the volume up
button).- As you navigate, look for the following issues :
- Can you complete the main workflows easily?
- If you have text or other inputs, can you add and edit content easily?
- Are items highlighted only if you can perform an action with them?
- Is each item highlighted only once?
- Is all functionality that’s available through touch screen gestures also
available as selectable controls or custom actions within Switch Access?- If you’re using TalkBack 5.1 or later and you’ve turned on spoken
feedback, does the spoken feedback for each element convey its content
or purpose appropriately? Learn how to write meaningful
labels.Optional: Use group selection to see all scannable items
Group selection is a Switch Access navigation method that lets you see all scannable items at once. This option lets you perform a quick check to see whether the correct elements on the màn hình hiển thị are highlighted .
To turn on group selection, complete these steps :
- Open your device’s Settings app.
- Navigate to Accessibility and select Switch Access, then select
Settings.- On the Switch Access Preferences screen, make sure Auto-scan is off.
- Select Scanning method > Group selection.
- Tap Assign switches for scanning.
- Make sure the text under Group selection switch 1 and Group selection
switch 2 shows that a switch is assigned to each. If you follow the steps
in this document to turn on Switch Access, the
volume buttons are already assigned.To explore your app with Switch Access using group selection, complete these steps :
- Press the ” Select ” key ( the volume up button ) to highlight all actionable items on the current màn hình hiển thị. Look for the following issues :
- Are only actionable items highlighted?
- Are all actionable items highlighted?
- Does the density of highlighted items make sense?
- Navigate to a different màn hình hiển thị to clear the highlight .
To learn more about how users can navigate with group selection, see Tips for
using Switch
Access.Voice Access
Voice Access lets users control an Android-powered device with spoken commands. Voice Access is available on devices running Android 5.0 ( API level 21 ) and higher. To test your app with Voice Access, learn how to get started with Voice Access .
Testing using analysis tools
Analysis tools can uncover opportunities to improve accessibility that you might miss with manual testing .
Accessibility Scanner
The Accessibility Scanner app scans your màn hình hiển thị and suggests ways to improve the accessibility of your app. Accessibility Scanner uses the Accessibility Test Framework and provides specific suggestions after looking at content labels, clickable items, contrast, and more .
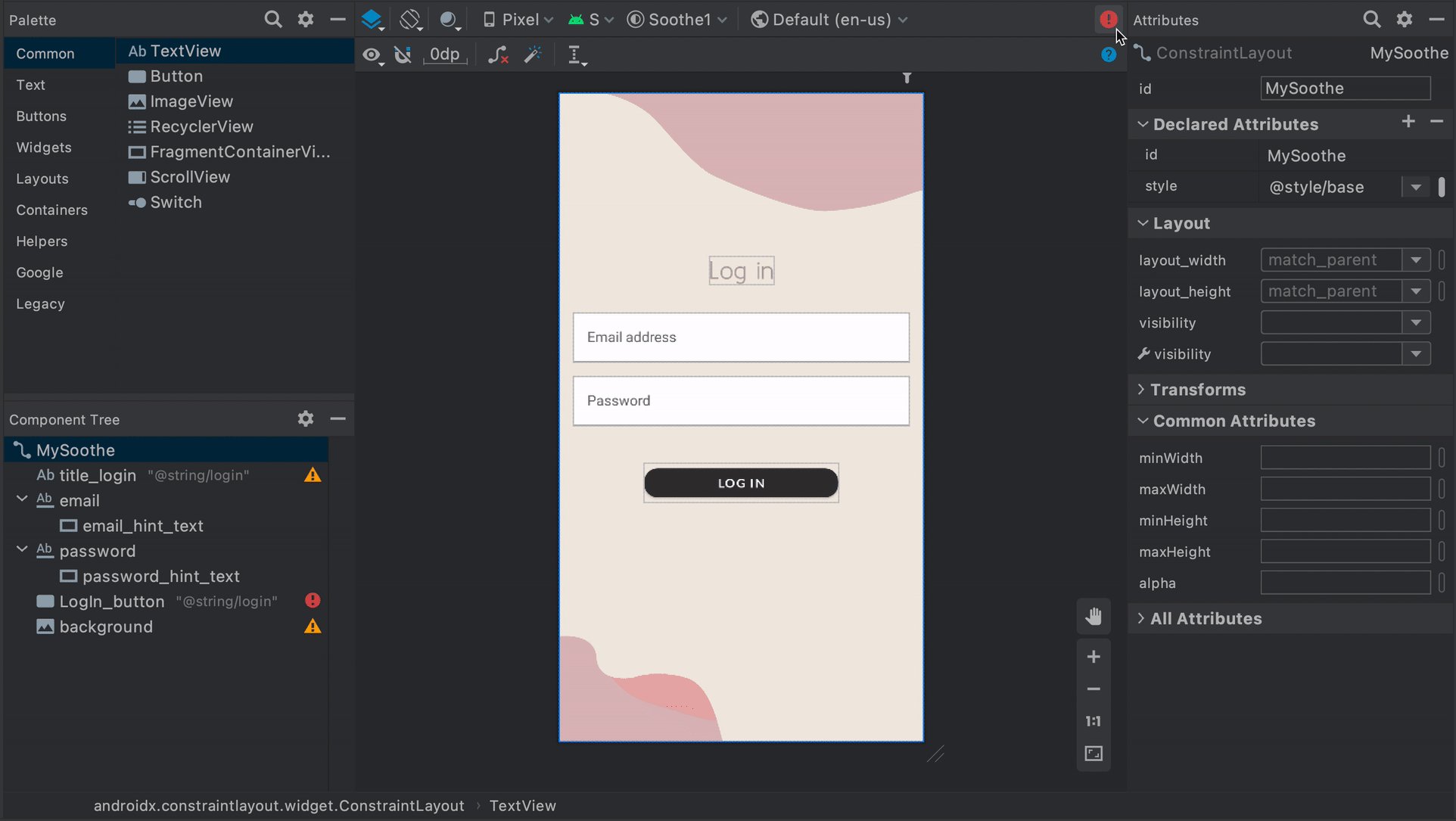
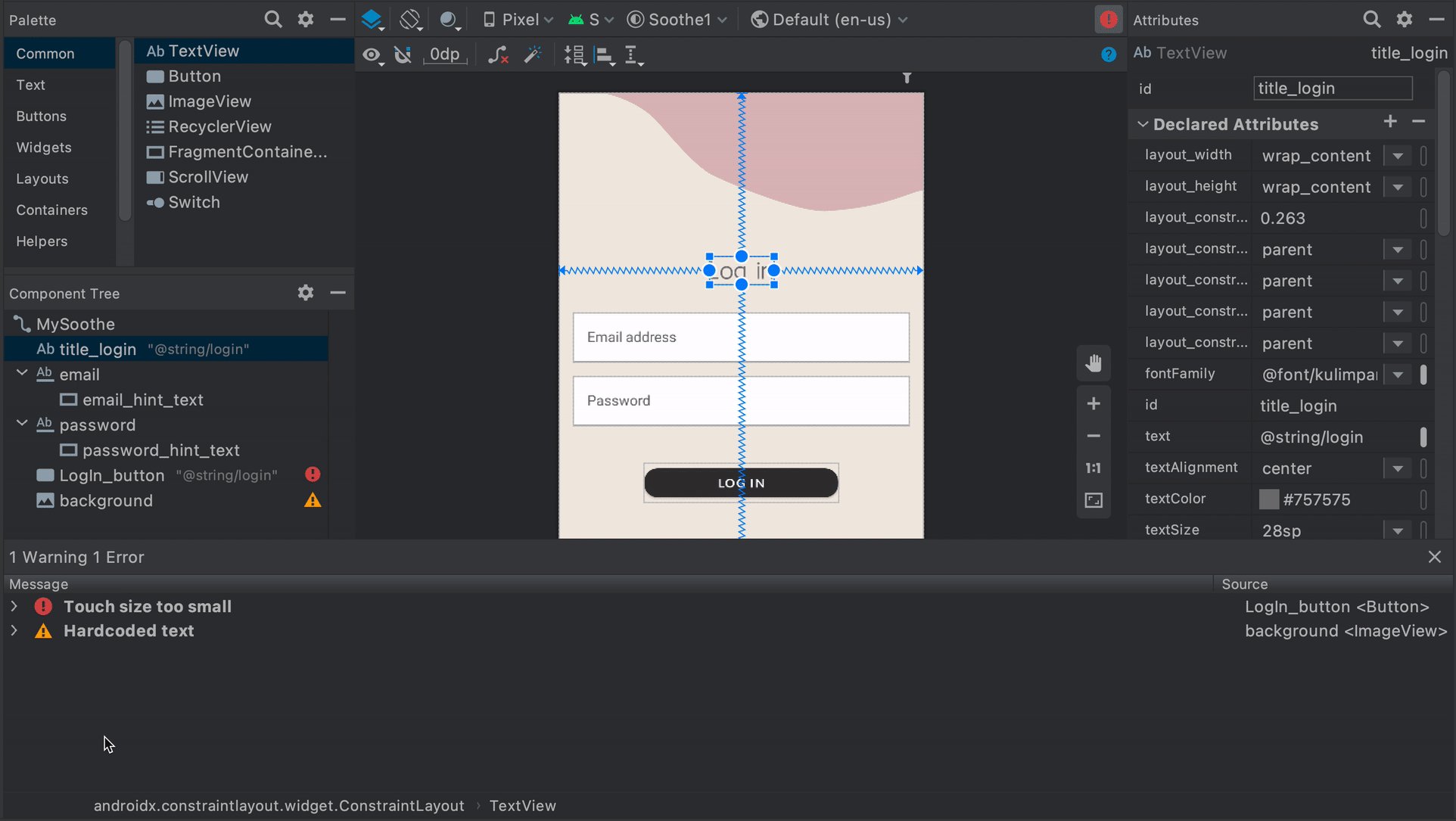
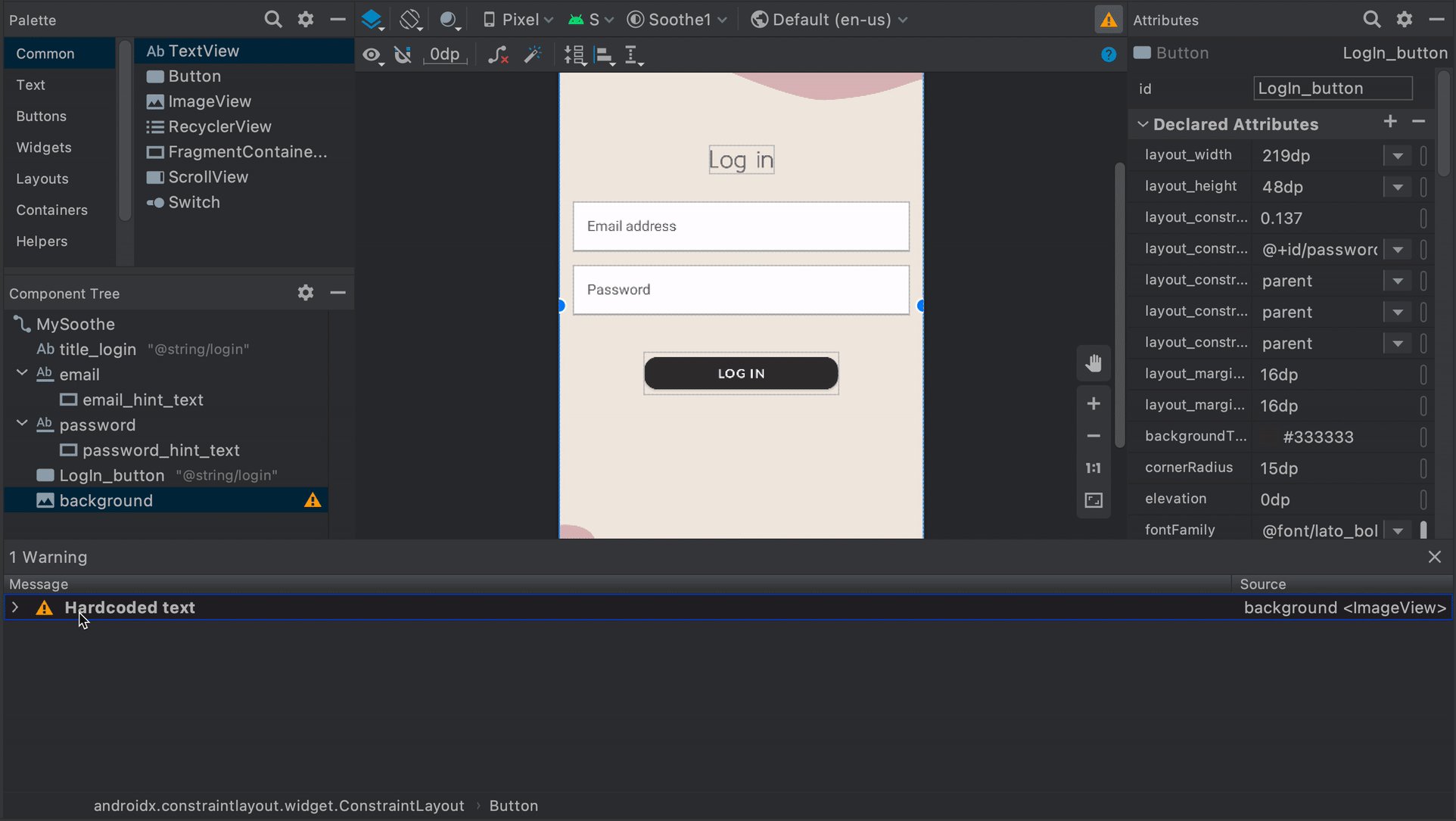
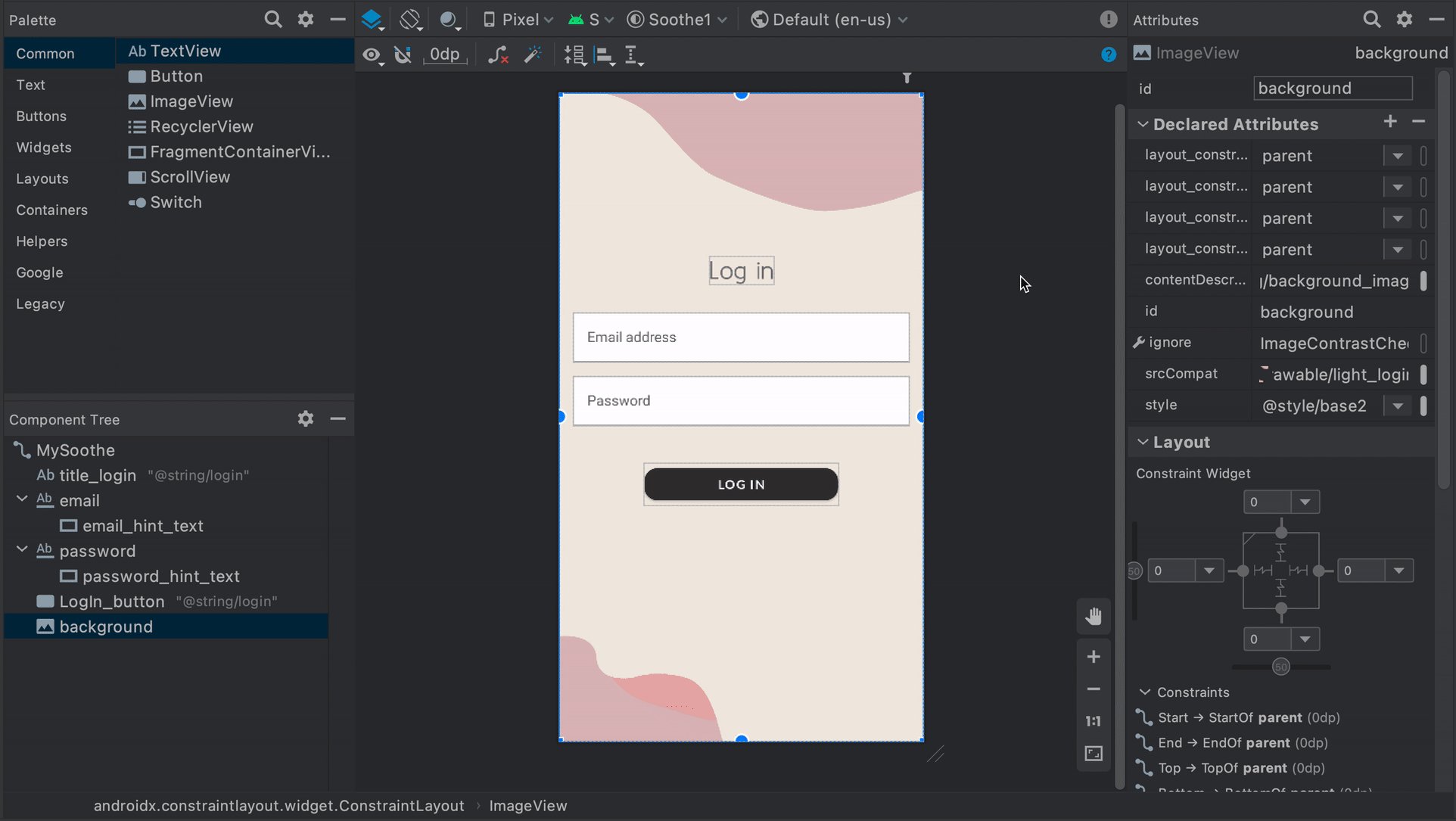
The Android Accessibility Test Framework is integrated in Android Studio to help you find accessibility issues in your layouts. To launch the panel, click the error report button ! in the Layout Editor .
Figure 1. Demo of the Accessibility Scanner.To learn more, refer to the following resources :
Note:Keep in mind that the Android Accessibility Test Framework in Android Studio can’t detect issues that occur when the app is running on a device .Pre-launch report on Google Play
If you distribute your app on Google Play, you have access to a pre-launch report for your app. Google Play generates this report shortly after you upload an app to a release channel using the Google Play Console. The pre-launch report, which is also available in the Google Play Console, displays the results of tests that Google Play performs on your app .
In particular, Google Play runs accessibility tests using the Accessibility
Test
Framework
. The results of these tests appear in a table on the Accessibility tab of
your app’s pre-launch report.The table organizes opportunities for improvement into the following categories :
- Touch target size
- Interactive elements in your app that have a focusable area,
or touch target size,
that is smaller than recommended.- Low contrast
- Instances where the pair of colors used for a text element and
the background behind that element has a lower color contrast
ratio than
recommended.- Content labeling
- UI elements that don’t have a label that describes the
elements’ purpose.- Implementation
- Attributes assigned to UI elements that make it more difficult
for the system’s accessibility services to interpret the elements correctly.
Examples include defining a description for an editableView
label and
using an element traversal
order that
doesn’t match the elements’ logical arrangement.Following the table, the pre-launch report shows snapshots of your app. Thes e snapshots represent the top opportunities to improve your app’s accessibility in each category. Select a screenshot to view more details, including a suggested improvement and a more complete list of places in your app where you can apply the same improvement .
Figure 2 shows an example of the table that appears on the Accessibility tab
of a pre-launch report within Google Play. This figure also includes one of the
app’s snapshots, showing that the Next button has a touch target size that
is smaller than recommended.

Figure 2. Example summary table (left) and screenshot (right) from
the Accessibility tab of a pre-launch report.UI Automator Viewer
The
uiautomatorviewertool provides a convenient GUI to scan and analyze the
UI components currently displayed on an Android-powered device. You can use UI
Automator to inspect the layout hierarchy and view the properties of UI
components that are visible on the foreground of the device. This information
lets you create more fine-grained tests, for example by creating a UI selector
that matches a specific visible property. The tool is located in thetools
directory of the Android SDK.In accessibility testing, this tool is useful for debugging issues found using other testing methods. For example, if manual testing reveals that a view doesn’t have the speakable text it requires or a view receives focus when it must not, you can use the tool to help locate the source of the issue .
To learn more about UI Automator Viewer, see Write automated tests with UI Automator .Lint
Android Studio shows lint warnings for various accessibility issues and provides
links to the relevant places in your source code. In the following example, an
image is missing acontentDescriptionattribute. The missing content
description results in the following message:[Accessibility] Missing 'contentDescription' attribute on imageFigure 3 shows an example of how this message appears in Android Studio :
Figure 3. Message in Android Studio showing missing
contentDescriptionattribute.Automated testing
The Android platform supports several testing frameworks, such as Espresso, which lets you create and run automated tests that evaluate the accessibility of your app .
Espresso
Espresso is an Android testing library designed to make UI testing fast and easy. It lets you interact with UI components under test in your app and assert that certain behaviors occur or that specific conditions are met .
To see a video overview of accessibility testing with Espresso, watch the following video from minute 31 : 54 to 34 : 19 : Inclusive design and testing : Making your app more accessible – Google I / O năm nay .
This section describes how to run accessibility checks using Espresso .Enable checks
You can enable and configure accessibility testing using the
AccessibilityChecks
class:Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }By default, the checks run when you perform any view action defined in
ViewActions. Each
check includes the view on which the action is performed as well as all
descendant views. You can evaluate the entire view hierarchy of a screen during
each check by passingtrueinto
setRunChecksFromRootView(),
as shown in the following code snippet:Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);Suppress subsets of results
After Espresso runs accessibility checks on your app, you might find several
opportunities to improve your app’s accessibility that you cannot address
immediately. In order to stop Espresso tests from continually failing because
of these results, you can ignore them temporarily. The Accessibility Test
Framework (ATF) provides this functionality using the
setSuppressingResultMatcher()
method, which instructs Espresso to suppress all results that satisfy the given
matcher expression.When you make changes to your app that address one aspect of accessibility, it’s beneficial for Espresso to show results for as many other aspects of accessibility as possible. For this reason, it’s best to suppress only specific known opportunities for improvement .
When you temporarily suppress accessibility test findings that you plan to
address later, it’s important to not accidentally suppress similar findings. For
this reason, use matchers that are narrowly scoped. To do so, choose a
matcher
so that Espresso suppresses a given result only if it satisfies each of the
following accessibility checks:
- Accessibility checks of a certain type, such as those that check for touch
target size.- Accessibility checks that evaluate a particular UI element, such as a button.
The ATF defines several matchers
to help you define which results to show in your Espresso tests. The following
example suppresses the results of checks that relate to a singleTextView
element’s color contrast. The element’s ID iscountTV.Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheckNames(`is`("TextContrastViewCheck")), matchesViews(withId(R.id.countTV)) ) ) }Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable(); Matcher myChecksMatcher = Matchers.allOf(matchesCheckNames(is("TextContrastViewCheck")), matchesViews(withId(R.id.countTV))); myChecksValidator.setSuppressingResultMatcher(myChecksMatcher);User testing
Along with the other testing methods in this guide, user testing can provide specific and valuable insights about the usability of your app .
To find users who can test your app, use methods such as the following :
- Reach out to local organizations, colleges, or universities that provide
training for people with disabilities. - Ask your social circle. There might be people with disabilities who are
willing to help. - Ask a user testing service, such as
usertesting.com, if they can
test your app and include users with disabilities. - Join an accessibility forum, such as
Accessible, and ask
for volunteers to try your app.
For more tips, watch the user testing section of the following video, from minute 31 : 10 to 44 : 51 : Behind the scenes : What’s new in Android accessibility – Google I / O năm nay .
Source: https://thomaygiat.com
Category : Ứng Dụng


Cách kiểm tra và sửa lỗi E-69 máy giặt Electrolux
Mục ChínhCách kiểm tra và sửa lỗi E-69 máy giặt ElectroluxĐịnh nghĩa lỗi E-69 máy giặt ElectroluxBộ gia nhiệt nước nóng trong máy giặt Electrolux…

Tủ Lạnh Sharp Dính Lỗi H-41 – Dấu Hiệu Đáng Lo Ngại!
Mục ChínhTủ Lạnh Sharp Dính Lỗi H-41 – Dấu Hiệu Đáng Lo Ngại!Tủ lạnh Sharp và lỗi H-41Lỗi H-41 tủ lạnh Sharp là gì?Công nghệ…

Máy giặt Electrolux báo mã lỗi E-68 Cách kiểm tra
Mục ChínhMáy giặt Electrolux báo mã lỗi E-68 Cách kiểm traGiải Thích Lỗi E-68 Máy Giặt ElectroluxNguyên nhân thường gặp của lỗi E-68:Cảnh báo còi…

Tủ Lạnh Sharp Lỗi H40 Là Dấu Hiệu Tủ Sắp Chết
Mục ChínhTủ Lạnh Sharp Lỗi H40 Là Dấu Hiệu Tủ Sắp ChếtLỗi H-40 trên tủ lạnh Sharp là gì?Nguyên Nhân Gây Ra Lỗi H-40 Trên…

Hướng Dẫn Chi Tiết Xử Lý Lỗi E-66 Máy Giặt Electrolux
Mục ChínhHướng Dẫn Chi Tiết Xử Lý Lỗi E-66 Máy Giặt ElectroluxLỗi E-66 máy giặt Electrolux là gì?4 Nguyên nhân gây lỗi E-66 máy giặt…

Tủ Lạnh Sharp Lỗi H-36 Cách Xử Lý Đơn Giản
Mục ChínhTủ Lạnh Sharp Lỗi H-36 Cách Xử Lý Đơn GiảnGiới thiệu về lỗi H-36 trên tủ lạnh SharpNguyên nhân gây lỗi H-36 trên tủ…
![Thợ Sửa Máy Giặt [ Tìm Thợ Sửa Máy Giặt Ở Đây ]](https://thomaygiat.com/wp-content/uploads/sua-may-giat-lg-tai-nha-1.jpg)